Model View Controller tasarım deseni(design pattern) bir uygulamanın model, view ve controller adında üç temel parça içerisinde geliştirilmesi esasına dayanmaktadır. Projenin bu şekilde üç parçaya ayrılmasının temel sebebi katmanlı mimari uygulamalarında da benimsediğimiz, proje bileşenlerinin birbirinden ayrıştırılabilecek katmanlarda, birbirlerinden bağımsız şekilde geliştirilebilmesini sağlamaktır(Seperation of Concerns). Bu esneklik projenin kolayca genişletilebilmesi, yazılan kodların kolayca güncellenebilmesini ve test işlemlerinin kolayca yapılabilmesini de beraberinde getirmektedir. Aslında burada bahsettiğimiz unsurlar büyük çaplı birçok projede ihtiyaç olan konulardır. Bu tarz ihtiyaçları gidermek için günümüzde çoğu uygulama platformunda farklı teknikler kullanarak, tasarım desenleri uygulanarak geliştirilen projenin çok sağlam temeller üzerine inşa edilmesi sağlanmaktadır. Web uygulamalarına baktığımız zaman özellikle son yıllarda MVC deseninin oldukça benimsendiği, başta Ruby ve Java gibi çoğu platformda kullanıldığı görülmektedir. Artan bu talep üzerine Microsoft'ta ASP.NET MVC Framework'ü geliştirerek artık web uygulamalarında ASP.NET Web Form'larından sonra ikinci bir uygulama geliştirme modeli sunmuştur. Aslında ASP.NET MVC'nin temelleri 2007 yılının ikinci yarısına dayanmaktadır. Microsoft yaklaşık 1.5 yıllık süreçte Preview, CTP ve Beta sürümleriyle çıkardığı bu ürünü yaklaşık 10 farklı sürümle geliştirmiş ve nihayi olarak Mart 2009 içerisinde resmi olarak piyasaya sürmüştür.
MVC desenin temel kullanım amaçlarından ve piyasadaki yerinden bahsettikten sonra dilerseniz ASP.NET uygulamalarına nasıl farklı bir tarz getirdiğine bakalım. ASP.NET MVC uygulamalarını vadettiği en önemli noktalar; test edilebilir, kolay genişletilebilir, Routing ile daha okunabilir URL adreslerine sahip, daha sade HTML çıktıya sahip uygulamalar tasarlanabilmesidir. Yine MVC uygulamalarının WebForm’lara naziren daha hızlı çalışacağını söylemekte pek yanlış olmayacaktır.
Öncelikli olarak MVC Framework'ü ilk kez inceleyecek olanları belki de çok şaşırtacak birkaç durumdan bahsetmekte fayda var. Zira ASP.NET MVC web uygulamalarında çok farklı bir geliştirme tekniği kullanılmakta ve klasik ASP.NET uygulamalarının belki de en sevilen bazı özelliklerinden burada mahrum kalınmaktadır. ASP.NET MVC uygulamalarında PostBack ve Olay(Event) tabanlı geliştirme mekanizması yoktur, sunucu kontrolleri(GridView, Calendar, FileUpload… vb) kullanılamaz ve ViewState nesnesi yoktur! İlk kez duyanlar için oldukça şaşırtıcı olsa gerek. Akla gelen ilk soru belki de şu olacaktır; sunucu kontrolleri ve olay tabanlı geliştirme yoksa ben nasıl uygulama geliştireceğim, yoksa ASP.NET öncesinde kullanılan ASP'ye mi dönüş yapıyoruz? Tabi ki hayır, ama kodlama mantığına baktığımız zaman büyük benzerliklerin olacağını da göreceğiz. Yine MVC Framework'ün gelişim sürecinde ASP.NET ekibi Visual Studio'ya eklediği birçok araç sayesinde kod yazımını oldukça azaltarak WebForm'lardakine benzer kolaylıkları programcılara sağlamakta. Burada vurgulanması gereken en önemli noktalardan birisi de şu olacaktır; ASP.NET MVC uygulamalarında yukarıda bahsettiğimiz özellikleri kullanamıyoruz, ancak uygulama tamamen ASP.NET Runtime'ı üzerinde çalışıyor. Yani siz uygulamayı geliştirirken arka planda .NET Framework'ün geriye kalan tüm nimetlerini kullanabiliyorsunuz. İşin .NET tarafında bu durumlar söz konusu. İyi ama nedir bu Model View Controller, herbir parçanın görevi nedir diye soracak olursanız, gelin bu kısmı ayrı bir paragrafta ele alalım. Öncelikle bu üç bileşene kısaca göz atalım:
– Controller: Uygulamaya gelen talepleri yöneten katmandır. Controller nesneleri içerisinde action adı verilen metotlar bulunur ve bu metotların görevleri gelen talepleri uygun View ve Model nesneleri üzerinden değerlendirmektir. Gelen sayfa talepleri URL bazlı olarak çözümleyerek ilgili action metoduna iletir. Controller içerisinde yer alan action metotları projenin View ve Model bileşenleriyle doğrudan iletişime geçebilir.
– Model: Uygulamanın veriye erişim ve iş mantığını gerçekleştiren nesnelerini saklayan kısmıdır. LINQ to SQL(.dbml) ile Entity Framework(.edmx) dosyaları veya DataTable, DataSet, DataReader gibi nesnelerle veri taşıyan tiplerimiz bu katmanda yer almaktadır. Veriye erişim gerektiğinde Controller ve View bu kısımda yer alan nesnelerle iletişime geçebilir.
– View: Projenin UI dosyaları burada yer almaktadır. Master sayfalar, .aspx sayfalar, user control'ler, yani kullanıcının göreceği dosyalar projenin bu kısmında yer alacaktır.
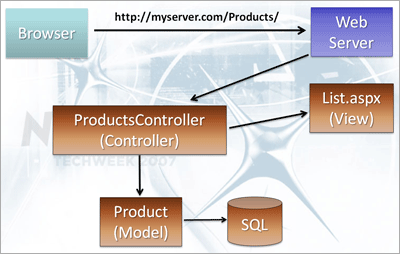
İstemciden gelen talepler Controller içerisinde yer alan nesneler tarafından yakalanır. İlgili Controller gelen URL'i çözümleyerek kendi içerisindeki uygun action metodunu çağırır. Eğer ilgili action'da veri ile ilgili işlemler yapılacaksa Model kısmındaki nesnelere erişilir, getirilen veriler ilgili View nesnesine gönderilir. Eğer veri ile ilgili işlemler yoksa talep doğrudan yine View nesnesine gönderilebilir. View ise sayfa içeriğini render ederek HTML çıktıyı oluşturur ve çıktı istemciye gönderilir. Aslında genel işleyişe baktığımızda standart ASP.NET uygulamalarından çok farklı olduğu dikkatimizi çekiyor. MVC uygulamalarında talep doğrudan .aspx sayfalarına iletilmez, Controller içerisinde yer alan action metotları ilgili sayfaya gidilmesini ve üretilen HTML çıktının istemciye iletilmesini sağlar. Dolayısıyla burada istemci doğrudan sayfalarla iletişime geçmez, ancak yazılarn farklı URL'ler ile sayfalara gidebilir. Aşağıdaki şekilde istemciden gelen bir talebin sunucu tarafında nasıl ele alınacağı görülmektedir.

Resim: İstemciden gelen bir sayfa talebinin sunucuda işleniş yolu
ASP.NET MVC uygulamaları URL'in uygun formatta çözümlenmesiyle çalışmaktadır. Burada URL Routing adını verdiğimiz bir kavramla karşılaşıyoruz aslında. ASP.NET MVC'de standart olarak controller/action/id şeklindeki dizilimle URL'lere gelen talepler değerlendirilir. Bunun dışında farklı URL formatları da belirlenebilir, kendi özel URL formatlarınızı belirleyebilir, hatta URL içerisine yazılacak değerlere kısıtlamalar(constraints) dahi getirebilirsiniz. (URL Routing ile ilgili eğer fırsatım olursa ayrıca detaylı bir makale yazmayı planlıyorum) Products/Edit/3 şeklindeki bir URL'de Products controller'ı, Edit action'ı ve 3 ise id'yi simgeler. Aşağıda bazı URL formatları ve taleplerin izleyecekleri yollar listelenmiştir.
| URL | İzlenecek yol |
| site.com/Products/ | ProductsController içerisinde yer alan Index action metodu çağrılır. Eğer adreste bir action belirtilmemişse varsayılan action Index olur. |
| site.com/Products/List | ProductsController içerisinde yer alan List action metodu çağrılır. |
| site.com/Products/Edit/3 | ProductsController içerisinde yer alan Edit action metodu çağrılır. Bu metoda 3 değeri id parametresi olarak gönderilir. |
| site.com/Categories/Details/4 | CategoriesController içerisinde yer alan Details action metodu çağrılır. Bu metoda 4 değeri parametre olarak gönderilir. |
| site.com/Categories/Edit/4 | CategoriesController içerisinde yer alan Edit action metodu çağrılır. Bu metoda 4 değeri parametre olarak gönderilir. |
Aslında buraya kadar ASP.NET MVC'nin genel yapısından ve WebForm'lar üzerinde uygulama geliştiren programcılara yabancı gelebilecek özelliklerinden bahsettik. Bir sonraki yazımda örnek bir uygulama üzerinde de konuşuyor olacağız. http://www.microsoft.com/downloads/details.aspx?FamilyID=53289097-73ce-43bf-b6a6-35e00103cb4b&displaylang=en adresinden ASP.NET MVC için gerekli dosyayı bilgisayarınıza yükleyip kurabilirsiniz. Kurulum için .NET Framework 3.5 SP1 ve Visual Studio 2008 SP1'in bilgisayarınızda önceden kurulu olması gerekir. ASP.NET versiyonlamasıyla ilgili olarakta önemli bir noktayı belirtmekte fayda var; ASP.NET MVC Framework ASP.NET 4.0 ile mimariyle bütünleşik hale gelecek.
Aklımdaki bir çok soru işaretini bu makaleyle giderdiğin için teşekkür ederim.
Yazdığınız yazı için çok teşekkür ederim. Benim sormak istediğim bir konu var. Bütün projelerimde asp.net üzerinde oluşturuyorum. server objeleri ile çalışmak çok kolay. Şimdi yeni bir proje geliştirmek üzereyiz bu proje bir e-ticaret projesi olacak. MVC bilmiyorum, ama gelecek MVC’de ise öğreneceğiz tabiiki. Sizden ricam Hangi şartlarda MVC hangi şartlarda bildiğimiz yöntemi tercih etmememiz gerektiğini nasıl seçeceğiz?. incelediğim örnekler bana karışık geldi. Misal sql shell deki gibi sql yazamıyormuyuz?. Bana çok yabancı gelen bir yöntemle sql serverda yazdıklarımızdan çok farklı bir şekilde select veya update yapılıyor. bugün bir örnek arattırdım googledan. Bir dropdownlist (option) içerisine bazı kayıtları populate ettirmekle ilgili örnek bulamadım. Çok örnekte yok herhalde
WebForm’larda server side’da yazdığınız tüm kodları MVC projesinde de yazabilirsiniz. Ancak veri bağlama gibi kontroller üzerinde yapılan işlemler MVC’de farklılık göstermektedir, çünkü bu ortamda kontrol yok!
Aslında şu söyleşiyi dinlemenizi tavsiye ederim, ASP.NET WebForm’lar ile MVC arasındaki farkı uzun uzun konuşmuştuk nedirtv’de: http://nedirtv.com/video/nedirtv-soylesileri-aspnet-mvc-ve-webforms