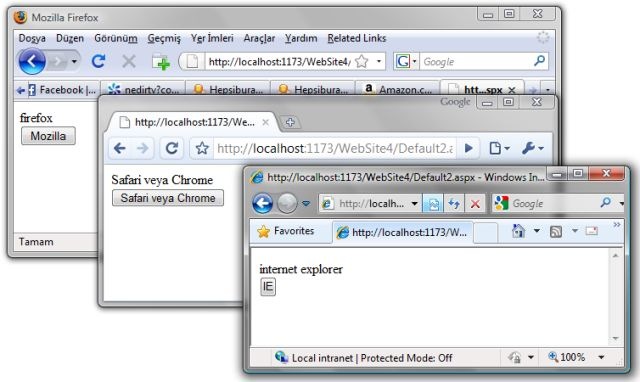
Web uygulamalarında HttpBrowserCapabilities nesnesi ile(Request.Browser) istemcinin tarayıcısı ile ilgili bilgileri elde edebilmekte ve tarayıcıya bağımlı işlemlerimizi iş mantığımıza göre kodlayabilmekteyiz. Peki code-behind tarafına girmeden, HTML tarafında tarayıcı tipine göre özelleştirme yapabilir miyiz? Sorduğuma, hatta bu blog postunu yazdığıma göre cevabı evet:) Bu yazımda programatik erişime dahi gerek kalmadan, HTML kodları içerisinden dekleratif şekilde bir ASP.NET kontrolünün özelliklerini nasıl tarayıcıya göre değiştirebileceğimizi anlatacağım kısaca. Aslında oldukça enteresan bir kullanım şekli; tarayıcıya göre çeşitlilik gösterecek özelliğin başına ie:, mozilla:, safari: gibi ön ekleri ekleyerek böyle bir kullanımı gerçekleştirmek mümkün. Örneğin bir butonun Text değeri IE’de farklı FF’de farklı görüntülensin istiyorsanız ie:Text=”” mozilla:Text=”” şeklinde bir kullanım gerçekleştirmek gerekiyor. Aşağıdaki kod parçasında Internet Explorer, Mozilla Firefox, Safari ve Chrome gibi tarayıcılar için özelleştirilmiş bilgiler yer alıyor.
<asp:Label ID="lbl1" runat="server"></asp:Label><br />
<asp:Button ID="btn1" runat="server" ie:Text="IE" mozilla:Text="Mozilla"
safari:Text="Safari veya Chrome" Text="Bilinmeyen Tarayıcı"
ie:OnClientClick="javascript:fnIE();" mozilla:OnClientClick="javascript:fnFF();" />
Not: Makinemde kurulu 3 tarayıcı olduğu için sadece bunların prefix değerlerini test edebiliyorum. Bu tarayıcılar dışındaki tarayıcıların prefixlerini görmek için Debug modda iken Request.Browser.Browser özelliğinin değerine göz atabilirsiniz.
Özellikle tarayıcıdan tarayıcıya farklılaşabilen özellikler için(CssClass veya client-side event çağırımı için) kullanışlı olabilecek bir yazım yolu. Peki bu işin sunucu tarafında, yani kod kısmında yapılanı var mı diye bir soru soracak olursanız, yazımızın başında da belirttiğim gibi Request.Browser değeri üzerinden tarayıcı tipine göre işlemler yapılabilir. Aşağıdaki kod parçasında da bu kullanım görülmektedir.
protected void Page_Load(object sender, EventArgs e)
{
string browser = Request.Browser.Browser.ToLower();
if (browser == "ie" || browser == "ıe")
lbl1.Text = "internet explorer";
else if(browser == "mozilla")
lbl1.Text = "mozilla";
else if(browser == "firefox")
lbl1.Text = "firefox";
else if (browser == "applemac-safari") //Chrome içinde geçerli
lbl1.Text = "Safari veya Chrome";
else
lbl1.Text = "bilinmeyen tarayıcı";
}

Süper bir ipucu Teşekkürler
Teşekkürler