ASP.NET uygulamalarında Authorization mekanizmasını kullanarak kullanıcı tabanlı ve rol tabanlı güvenlik işlemlerini kolay şekilde gerçekleştirebiliyoruz. Uygulamanın tamamı veya belirli bir dizini web.config dosyası içerisindeki <authorization> elementinde belirlenecek kurallara göre güvenli şekilde erişilebilir hale getirilebilir. Tabi ki bu kadar kolay işin içerisinde bazen ufak tefek sorunlarla da karşılaşabiliyoruz. Bu yazımda geçmişte karşılaştığım ve çözümünün sizler için faydalı olabileceğini düşündüğüm bir ipucundan bahsetmek istiyorum.
Geliştirdiğiniz uygulamadaki tüm sayfalara(veya belirli bir dizindeki tüm sayfalara da olabilir) sadece sisteme giriş yapmış kullanıcılar erişsin istiyorsunuz. Dolayısıyla kullanıcılara login sayfanız dışındaki tüm sayfaları kapatmanız gerekiyor. Burada sorun yok; zira ASP.NET authentication ve authorization için gerekli ayarları yapmanız durumunda Login.aspx dışındaki tüm dosyaları kullanıma kapatacaktır. Dikkat! Tüm sayfalar değil, tüm dosyalar erişime kapatılacaktır dedim. Yani, eğer login sayfasında CSS, skin gibi stillendirme dosyaları, JavaScript, resim vb. dosyaları kullanırsanız, bu dosyalar da authorization ayarlarına takılacak ve kullanıcıya gönderilmeyecektir. Bu nedenle login sayfanıza erişen kullanıcı bu sayfayı sizin tasarladığınız gibi göremeyecektir. Eğer login sayfasının düzgün şekilde görüntülenmesini istiyorsanız, bu sayfa içerisinde kullandığınız diğer dosyalar için farklı authorization ayarları yapmanız gerekecek.
Önce sorunumuzu somutlaştıralım. Basit bir Login.aspx sayfası tasarlıyorum ve web.config dosyasında authorization ayarlarını tüm sayfalara sadece sisteme giriş yapmış kullanıcıların erişebileceği şekilde değiştiriyorum. style.css adında bir de stil dosyamız var. Login.aspx ve style.css dosyalarının içeriği bizim için önemli değil. Önemli olan web.config;
web.config
<authentication mode="Forms"/>
<authorization>
<deny users="?"/>
</authorization>
…
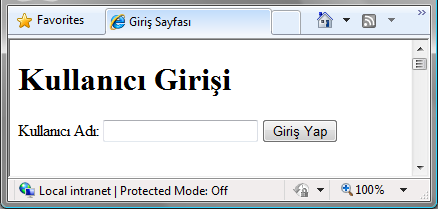
Bu değişikliklerden sonra sisteme giriş yapmamış olan kullanıcılar Login.aspx dışındaki hiçbir dosyaya erişemeyecektir. Eğer Login.aspx içerisinde style.css gibi bir dosyaya bağlantı kurulmuş ise bu dosya da erişilemez olacaktır. Dolayısıyla Login.aspx çalıştırıldığında istemciye style.css dosyası gönderilmeyeceği için sayfa görsel olarak istenildiği gibi görüntülenmez. Aşağıda zemin rengi mavi, font tipi de Arial olarak belirlenmiş olan sayfamızın bu ayarlardan sonraki görünümü bulunmakta.
Görüldüğü gibi ne zemin rengi mavi, ne de fontlar Arial  Peki çözüm nedir? Bu tip durumlarda Login sayfanızın içerdiği tüm CSS, JavaScript ve resim dosyalarının düzgün şekilde istemciye gönderilmesini istiyorsanız web.config içerisinde bu dosyalar için özel hak tanımlaması yapmanız gerekiyor. web.config dosyasının en üst seviyesinde açacağınız <location> elementi ile dosyaları tanımlamalı ve bu dosyalara tüm kullanıcıların erişmesini sağlamalısınız. <location> elementi <configuration> elementinin içerisinde olmalı ve <configSections> tanımlamalarının altında yer almalıdır.
Peki çözüm nedir? Bu tip durumlarda Login sayfanızın içerdiği tüm CSS, JavaScript ve resim dosyalarının düzgün şekilde istemciye gönderilmesini istiyorsanız web.config içerisinde bu dosyalar için özel hak tanımlaması yapmanız gerekiyor. web.config dosyasının en üst seviyesinde açacağınız <location> elementi ile dosyaları tanımlamalı ve bu dosyalara tüm kullanıcıların erişmesini sağlamalısınız. <location> elementi <configuration> elementinin içerisinde olmalı ve <configSections> tanımlamalarının altında yer almalıdır.
web.config
<configuration>
<configSections>
…
<location path="styles/style.css">
<system.web>
<authorization>
<allow users="*"/>
</authorization>
</system.web>
</location>
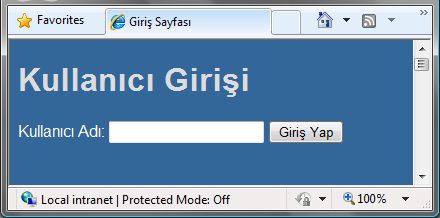
style.css dosyası sisteme giriş yapmamış kullanıcılar tarafından da görülebilir hale geldi. Buradaki allow veya deny elementleri içerisinde kullanılan * karakteri tüm kullanıcılar, ? karekteri ise sisteme giriş yapmamış(anonim) kullanıcılar anlamına gelmektedir. Şimdi Login.aspx sayfasına tekrar bakıyoruz.
style.css dosyası istemciye gönderildiği için artık stiller sayfaya uygulanabilecektir. Umarım faydalı bir ipucu olmuştur.