AJAX'ın artık çoğu web uygulamasında kullanılır hale gelmesi web sitelerindeki standartları da arttırdı. Artık çoğu sitenin kendi arama motorunda ziyaretçilere yardımcı olması için otomatik tamamlayıcı metinleri kullandığını görebiliyoruz. Yani siz gidip arama kutusuna birkaç harf yazdığınızda arka planda sunucuya iletilen bir taleple size yardımcı olabilecek arama kriterleri bulunuyor ve size dinamik açılan bir kutuda seçenek olarak sunuluyor. Bu yazımda ASP.NET uygulamalarında kullanabileceğimiz Control Toolkit kütüphanesinde yer alan otomatik metin tamamlayıcı kontrolümüz olan AutoCompleteExtender kontrolünü nasıl özelleştirebileceğimizi inceleyeceğiz. Bu incelemenin sonunda da AutoCompleteExtender kontrolünü aslında Google Suggest görünümünde çalıştırabileceğiz.
AutoCompleteExtender kontrolü adından da anlaşılacağı üzere bir extender; yani ancak başka bir kontrole bağlanarak çalıştırılabilir. TextBox ile birlikte kullanılan bu kontrol kullanıcının TextBox içerisinde belirli sayıda karakter yazması ile tetiklenmeye başlar ve bu noktadan sonra her harf değişiminde tetiklenmeye devam eder. Böylece kullanıcının yazdığı her ifadeyi yakalayabilir ve bu ifadeler ile sunucuya AJAX talepleri yollayabilir ve gelen sonuçları da otomatik olarak açılan bir pencereden kullanıcıya sunabilirsiniz. Aslında AJAX'ın web sayfalarına uygulanışının en güzel örneklerinden birisi. Bu kontrol sunucuda yapacağı talepleri bir web servisi üzerinden gerçekleştirir. Çağrılacak olan web servisine kullanıcının yazdığı ifade yollanır ve sunucuda veritabanı vb. bir kaynaktan istenilen kayıtlar çekilerek TextBox'ın hemen alt kısmında seçilebilir öğeler olarak listelenir. AutoComplete kontrolü hakkında fazlasıyla hikaye anlattım sanırım. Gelin şimdi bu işi nasıl yaparız, bir inceleyelim.
Web servisi ile işe başlayalım. Amaç basit olarak işe yarar metinler döndürmek olduğu için sade bir metot hazırladım. AutoCompleteExtender TextBox'a girilen değeri web metoduna prefixText parametresi olarak göndererektir.
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.Web.Script.Services.ScriptService]
public class MusicService : System.Web.Services.WebService
{
[WebMethod]
public string[] GetSong(string prefixText, int count)
{
string[] songList1 = new string[] { "sevme|3", "seviyorum|7", "sevdim sevilmedim|5" };
string[] songList2 = new string[] { "zaman|7", "zaten|2" };
if (prefixText == "se")
return songList1;
else if (prefixText == "za")
return songList2;
else
return null;
}
}
Bu örnek için basit bir web servisi hazırlıyorum. Gerçek senaryolarda bu metot içerisinden veritabanındaki ilgili tablonuza uygun LIKE koşullarıyla SELECT cümleleri göndermeniz ve elde ettiğiniz sonuç kümesini yine string dizisine eklemeniz yeterli olacaktır. Oluşturduğumuz string dizisi içerisinde yer alan değerlere bakacak olursanız ilk bakışta enteresan gelecek bir format dikkatinizi çekecektir. Örneğin; zaman|7 Buradaki | işareti aslında bizim için ayıraç görevi üstlenecek. Aslında makalenin başlığına bakacak olursanız amacımız AutoCompleteExtender'ı özelleştirerek Google Suggest tarzında görüntülemek. Dolayısıyla bir metin ve o metinden kaç tane sonuç geleceğini getirmemiz gerekiyor. | simgesinin solunda tamamlayıcı metnimiz, sağında ise o metinden toplam kaç tane sonuç bulduğumuz yer alıyor(zaman kelimesinden toplam 7 tane sonuç var gibi)
Gelelim AutoCompleteExtender kontrolünü hazırlamaya. Bir ASP.NET sayfasına ToolkitScriptManager ve TextBox kontrolü ekliyoruz. TextBox'ın sağ üst köşesindeki smart-tag ikonundan Add Extender diyerek AutoCompleteExtender'ın textbox'a bağlanmasını sağlayabiliriz. Aslında sadece bağlama işlemi yeterli olmayacak bu örnek için, ek olarak birkaç tanımlama daha yapmamız gerekecek. Aşağıdaki kodlar basit şekilde web servisini çağırabilmenizi sağlayacaktır. Bunların dışında bu örnek için gerekli JavaScript tanımlamaları da aşağıda yer alıyor.
<form id="form1" runat="server">
<cc1:ToolkitScriptManager ID="scriptManager1" runat="server">
</cc1:ToolkitScriptManager>
<asp:TextBox ID="txtSearch" runat="server"></asp:TextBox>
<cc1:AutoCompleteExtender ID="txtSearch_AutoCompleteExtender" runat="server"
DelimiterCharacters="" MinimumPrefixLength="2" Enabled="True" TargetControlID="txtSearch"
BehaviorID="AutoCompleteEx" ServicePath="MusicService.asmx" ServiceMethod="GetSong"
OnClientPopulated="onClientPopulated" OnClientItemSelected="onItemSelected">
</cc1:AutoCompleteExtender>
</form>
AutoCompleteExtender kontrolünün tanımlamasının son iki satırında yer alan nitelikler anlattığımız örnek için olmazsa olmaz değerleri saklamakta. Bu niteliklerin görevlerine ve nerelerle bağlantılı olduklarına kısaca değinelim:
– ServicePath: Bağlanacağımız web servisinin adresi
– ServiceMethod: Web servisi içerisinde yer alan ve string dizisi olarak bize sonuç listesini döndürecek web metodu.
– BehaviorID: JavaScript fonksiyonları içerisindeyken AutoCompleteExtender kontrolünün içeriğindeki listeye erişmemizi sağlayan özellik
– OnClientPopulated: İstemci tarafında web servisinden gelen veriler yüklendiği esnada tetiklenen olay fonksiyonu. Az sonra hazırlayacağımız onClientPopulated isimli JavaScript fonksiyonunda servisten gelen değerlerin istenilen formatta listede yer almasını sağlayacağız.
– OnClientItemSelected: Tamamlama listesinden bir seçenek seçildiği esnada istemci tarafında tetiklenecek olay fonksiyonu. Bu JavaScript fonksiyonda ise seçilen seçeneğin düzgün şekilde textbox'a aktarılmasını sağlayacağız.
Web servisinden gelen veriler "zaman|7" gibi bir formatta olduğu için eğer istemci tarafında bu verilerin üzerinde oynama yapılmazsa aynen textbox içerisinde görüntülenir. Bu verilerin değiştirilebilmesi için istemci tarafında servis verilerini değiştirme işini yapacak bir JavaScript fonksiyonuna ihtiyacımız olacak(onClientPopulated). AutoComplete kontrolü seçim yapıldığında kendi koleksiyonunda hala servisten gelen orjinal veriyi saklamaktadır. Bu nedenle kullanıcı bir değeri seçtiğinde textbox'a zaman|7 yerine zaman yazabilmemiz için bir de listeden seçim işlemini istemci tarafında yakalamamız ve seçilen değeri düzgün şekilde textbox'a aktarmamız gerekecektir. Bu işlemi de onItemSelected isimli JavaScript fonksiyonunda yapacağız. AutoCompleteExtender'ı Google arama motorunun kullandığı formata benzetebilmek için iki tane CSS class'ı tanımlıyoruz(bu da autocomplete kutusunun daha şık görüntülenmesi için). Css class'ları ve JavaScript fonksiyonlarını aşağıda bulabilirsiniz. JavaScript fonksiyonları ile ilgili detaylı açıklamaları yorum satırlarında bulabilirsiniz.
<head runat="server">
<title>AutoComplete Örneği</title>
<style type="text/css">
.metin{ float:left; font-family:Arial; font-size:11px }
.bulunan_kayit{ float:right; color:Green; font-family:Arial; font-size:11px }
</style>
<script type="text/javascript">
//Listenin client tarafında yüklenmesi esnasında tetiklenen fonksiyon.
//Listeye eklenecek olan "zaman|7" şeklindeki metnin "zaman 7 sonuç" şeklinde listelenmesini sağlar.
function onClientPopulated(sender, e) {
var completionList = $find("AutoCompleteEx").get_completionList(); //Orhinal liste alınır
//Orjinal listedeki her item istenilen formata getirilir
for (i = 0; i < completionList.childNodes.length; i++) {
var okunanDeger = completionList.childNodes[i]._value.split('|');
var metin = okunanDeger[0];
var kayitSayisi = okunanDeger[1];
completionList.childNodes[i].innerHTML = '<span class="metin">' + metin + '</span><span class="bulunan_kayit">' + kayitSayisi + ' sonuç</span>';
}
}
//Menüden seçim yapıldığında tetiklenen fonksiyon.
//Seçilen index değerine göre AutoCompleteList'te yer alan değer bulunur.
//Bu index'te yer alan değer alınarak | simgesinin solundaki bilgi(metin) textbox'a aktarılır.
function onItemSelected(e) {
var index = $find("AutoCompleteEx")._selectIndex;
var deger = $find("AutoCompleteEx").get_completionList().childNodes[index]._value;
var okunanDeger = deger.split('|');
var metin = okunanDeger[0];
document.forms[0]['txtSearch'].value = metin;
}
</script>
</head>
AutoCompleteExtender kontrolünde sadece görünüm olarak değişiklik yapmak isterseniz CSS class tanımlamaları yapmak ve bu tanımlamaları CompletionListCssClass, CompletionListHighlightedItemCssClass gibi özelliklere bağlamak yeterlidir. Ancak bu örneğimizde gerek web servisinden gelen verinin ayrıştırılarak farklı şekillerde görüntülenmesi, gerekse AutoCompleteList üzerinden seçilen seçeneğin düzgün şekilde textbox'a aktarılması gerektiği için sadece CSS class'ları işimizi görmez, JavaScript fonksiyonları ile AutoCompleteExtender içeriğinin doldurulması ve üzerinde seçenek seçme işlemlerini de ele almamız gerekir. Gerekli kodları hazırladıktan sonra artık AutoCompleteExtender kontrolünün çalışmasını test edebiliriz.

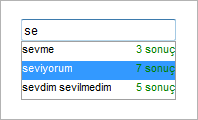
Resim: AutoCompleteExtender kontrolümüz Google Suggest’i taklit ederken 
Resimden de anlaşılacağı gibi Google Suggest'e oldukça benzer bir görünüm elde edebilmişiz.
güzel bir örnek olmuş.OnClientPopulated ve OnClientItemSelected olaylarını da ele almanız ayrıca güzel..
Öncelikle çok güzel bir anlatım olmuş elinize sağlık ancak ben bunları uyguladığımda o açılan kutu textbox ile bitişik olmuyor arada bi 15px’lik boşluk oluşuyor. Bu sorunu nasıl çözebilirim?