ASP.NET MVC uygulamalarında adres formatıları URL Routing adını verdiğimiz mekanizma tarafından yönetilmektedir. {controller}/{action}/{id} formatındaki URL prototipi her ihtiyacı karşılamayacağı için farklı adres formatları oluşturmak istediğimizde nasıl bir yol izlemeliyiz? Bu yazımızda farklı URL Routing ayarlarını nasıl gerçekleştirebileceğimizi inceleyeceğiz.
Varsayılan URL Routing ayarları dışında farklı URL yönlendirme tanımlamaları yapmak için yine Global.asax dosyasındaki Application_Start metodunu(dolayısıyla RegisterRoutes metodunu) güncellememiz gerekecektir. Öncelikli olarak farklı olacak URL adresimizin nasıl olacağını belirlemek lazım. Oluşan URL'in şablonuna göre RouteCollection nesnesinin MapRoute metodu aracılığıyla gerekli URL Routing formatlamasını yapmalı, hangi Controller nesnesinin, Action metodunun çağrılacağını ve bu metoda hangi parametrenin gönderileceğini belirtmek gerekecektir. Yapılan URL tanımlamasına istersek belirli kısıtlamalar da getirebiliyoruz, ama bu konuyu aksilik olmazsa bir sonraki yazımızda inceleyeceğiz. Dilerseniz basit bir URL yönlendirmesinin nasıl yapılabileceğini inceleyelim.
Adres formatımız şöyle olsun; www.umutluoglu.com/Haber/Visual-Studio-2010-Beta1-Duyuruldu. Dikkat ederseniz standart URL Routing ayarlarına göre bir değerimiz eksik, toplam iki tane değerimiz var; Haber ve haberin başlığı. Şimdi, bu URL'in arkaplanda bir controller nesnesinin action metoduna gitmesi gerekiyor. Sonuçta burada haber detayını getirecek bir metodumuzun olması yeterli. O zaman controller ve action'a isimlerini verelim; HaberController ve Oku. Diğer yandan haberin başlığını metodumuza parametre olarak göndermemiz de gerekecektir. Yani şablon olarak Haber/{baslik} şeklinde URL'lerimiz olacak. Burada haber başlığı parametrik olacağı için {baslik} şeklinde süslü parantezlerle yazılması gerekiyor. MapRoute metoduna baktığımız zaman ilk parametremiz yönlendirme ayarına verilen bir isim, ikinci parametre URL şablonu, üçüncü parametre ise varsayılan controller-action-baslik değerleri olacak. Aşağıda bu yönlendirmenin nasıl kodlanacağı görülmektedir.
Global.asax
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"HaberOkuma",
"Haber/{baslik}",
new { controller = "Haber", action = "Oku" }
);
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
}
Görüldüğü gibi ikinci parametre URL'in formatı, üçüncü parametre ise varsayılan controller ve action değerleri oldu. URL formatında sadece {baslik} değeri var, dolayısıyla bu yönlendirmedeki controller ve action değerleri sabit, baslik ise değişen değer olacak. Controller HaberController, action metodu Oku olmalı ve de Oku metodu baslik adında bir parametre almalıdır. URL ayarlamasına açıklık getirdiğimize göre şimdi bu formattaki URL'leri karşılayacak Controller sınıfımızı oluşturalım.
ÖNEMLİ NOT: Dikkat edilirse HaberOkuYonlendirme isimli yönlendirme ayarı Default adındaki varsayılan ayarın üstünde tanımlanmış. Eğer tanımlamaların sıralaması değişirse Haber/Visual-Studio-2010-Beta1-Duyuruldu şeklindeki URL'de Haber controller, Visual-Studio-2010-Beta1-Duyuruldu ise action metodu olarak ele alınır ve bu talebe cevap verilemez(hata sayfası döndürülür). Oysaki bizim controller nesnemiz Haber ve action metodumuz Oku idi. Buradan şu sonuca varabiliriz; özel URL ayarları genellikle varsayılan URL ayarının üstünde yapılır! Ama bu her zaman geçerli olmayabilir. URL formatlarında çakışma olup olmadığı mutlaka test edilmelidir.
Controllers/HaberController.cs
public class HaberController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Oku(string baslik)
{
ViewData["header"] = "Haberin başlığı: " + baslik;
return View();
}
}
Çıktı elde edebilmek için projemize bir de View nesnesi ekleyelim. Oku metodunun içerisinde mouse ile sağ tıklayıp Add View seçeneğinden Oku adında bir View nesnesi ekliyoruz. Oku.aspx sayfasına sadece ViewData nesnesinin içeriğini yazdıracağız.
Views/Haber/Oku.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Oku
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Haber Okuma Sayfası</h2>
<%=ViewData["header"] %>
</asp:Content>
URL Routing ayarı, Controller nesnesi ve View nesnesi hazır, o halde URL'i test edebiliriz.

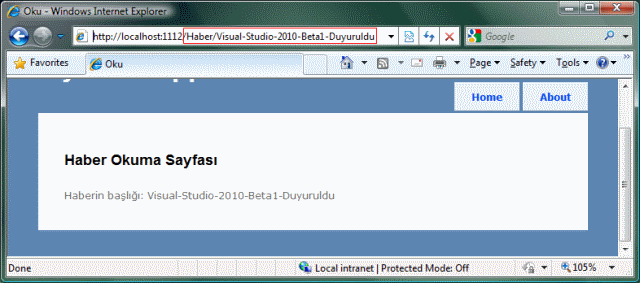
Resim: Yapılan yeni ayarlamadan sonra Haber/{baslik} formatındaki bir talebin cevabı
Görüldüğü gibi Haber/Visual-Studio-2010-Beta1-Duyuruldu şeklindeki URL HaberController sınıfının Oku metoduna talep olarak gönderildi. Metodun baslik parametresi de URL'in sonundaki değeri aldı. İşte bu şekilde tanımlamalar yaparak kendi özel URL formatlarımızı oluşturabiliriz.
Birden Fazla Parametreyi Action Metoduna Göndermek
İhtiyacımız olabilecek bir diğer durumu da URL içerisinde yer iki değişken değerin action metoduna gönderilmesi olabilir. Burada dikkat edeceğimiz nokta metottaki parametre sırası nasılsa URL'de de aynı şekilde olmalıdır. Şöyle bir URL örneği üzerinden devam edelim; www.umutluoglu.com/Haber/Liste/Duyuru/NormalSirala. URL'in amacı belirli bir kategorideki haberleri istenilen sırada getirmesi; örneğin Duyuru/NormalSirala şeklindeki bir URL Duyuru kategorisindeki haberlerin alfabetik olarak A'dan Z'ye doğru sıralanmasını sağlarken, Bilisim/TersSirala şeklindeki bir URL Bilisim kategorisindeki haberlerin alfabetik olarak Z'den A'ya doğru sıralanmasını sağlıyor. Bakalım bu tarz bir URL Routing ayarlaması ve bu ayarlamaya karşılık gelecek action metodu nasıl yazılıyormuş;
Global.asax
public static void RegisterRoutes(RouteCollection routes)
{
…
routes.MapRoute(
"HaberKategoriSiralama",
"Haber/Liste/{kategori}/{sira}",
new { controller = "Haber", action = "KategoriListe" }
);
}
Controllers/HaberController.cs
public class HaberController : Controller
{
…
public ActionResult KategoriListe(string kategori, string sira)
{
if(sira == "TersSirala")
ViewData["bilgi"] = kategori + " kategorisindeki haberler ters sırada getirildi";
else
ViewData["bilgi"] = kategori + " kategorisindeki haberler normal sırada getirildi";
return View();
}
}
Burada dikkat edilmesi gereken durum kategori ve sira değerlerinin sıralaması olacaktır. Duyuru/NormalSirala şeklinde bir URL'de kategori=Normal, sira=NormalSirala olacaktır. Yani kazara yazılan NormalSirala/Duyuru şeklindeki bir URL'deki değerler elbetteki düzgün yorumlanamayacağı için kategori=NormalSirala, sira=Duyuru olarak algılanır. Hemen URL'in testini yapıyoruz.

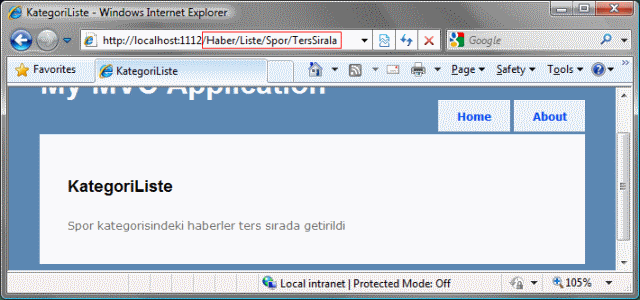
Resim: Haber/Liste/{kategori}/{sira} şablonundaki bir URL'e gelen talebin cevabı
Peki, URL içerisinde bulunacak parametre sayının belirli olmadığı durumlarda nasıl bir yol izlemek gerekir? Böyle bir URL formatını sitemizin arama motoru için düşünebiliriz. Kullanıcılar bazen tek kelime aramak isteyebilirken bazen de 4-5 kelimeyi aratmak isteyebilirler. Örneğin Haber/Arama/seminer gibi bir arama yapılabileceği gibi Haber/Arama/seminer/asp.net/istanbul/mayıs gibi bir arama da yapabilir. Burada ilk iki kelime bizim için sabit, bunun dışındaki kelimeler ise değişken değerler olacaktır. İlk iki kelimeden sonra gelen kelimelerin sayısı belirli olmadığı için URL Routing'de belirli olmayan sayıdaki değerleri elde edebilmek için {*id} gibi bir kullanım gerçekleştirilebilir. id değeri URL'e yazılan diğer tüm kelimeleri tek bir string değer olarak getirecektir. Aşağıda bu tarz bir URL Routing ayarının nasıl yapılabileceği ve gelen değerlerin nasıl okunabileceği görülmektedir.
Global.asax
public static void RegisterRoutes(RouteCollection routes)
{
…
routes.MapRoute(
"HaberArama",
"Haber/Arama/{*kelimeler}",
new { controller = "Haber", action = "Arama" }
);
}
Controllers/HaberController.cs
public class HaberController : Controller
{
…
public ActionResult Arama(string kelimeler)
{
string metin = "";
foreach (string kelime in kelimeler.Split('/'))
metin += kelime + "<br/>";
ViewData["deger"] = metin;
return View();
}
}
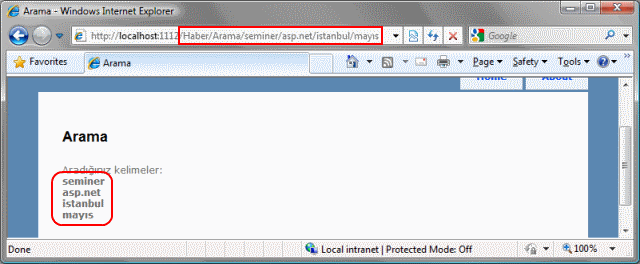
Aşağıdaki resimde arama URL formatımızın gayet güzel bir şekilde okunup içeriğindeki tüm kelimelerin yakalandığı görülebilir.

Resim: Haber/Arama/{*kelimeler} URL formatında ele alınan bir talep
Valla ellerine sağlıkk çok çok teşekkür ederim