Bir önceki yazımda Accordion kontrolünün CSS ile kullanımından bahsetmiştim. Accordion kontrolünün içeriğini statik içerikle HTML kodları ile oluşturabileceğimiz gibi dinamik verilerle de oluşturabiliriz. Bir XML dosyasından, veritabanından veya koleksiyon gibi nesnelerden alınan veriler bu kontrole kolaylıkla yüklenebilir. Bu yazımda Accordion kontrolünü veritabanından alınan verilerle nasıl besleyebileceğimize bakıyoruz.
Accordion kontrolünde dinamik veri ile çalışmak Repeater ve DataList gibi kontrolleriyle benzerlik göstermektedir. Eğer SqlDataSource, XmlDataSource gibi veri kaynakları ile çalışırsak sayfada bağlanacak veri kaynağını belirtmek yeterli olmayacak, HTML kısmından Eval veya Bind metotlarıyla veri yükleme işlemini de gerçekleştirmemiz gerekecektir. HTML koduna istediğimiz gibi müdahale edebildiğimiz için aslında olumlu bir durum olduğunu belirtmekte fayda var. Yine programatik yollarla DataTable, DataSet veya koleksiyon nesneleri ile Accordion kontrolünün çalışmasını sağlayabiliriz. Dilerseniz iki ayrı örnekte bu iki farklı yolu nasıl uygulayabileceğimizi görelim.
DataSource Kontrolleri ile Çalışmak
Veriyi en kolay şekilde bağlayacağımız bu yolda sayfamızdaki DataSource nesnesini Accordion kontrolünün DataSourceID özelliğinde belirlememiz gerekecektir. Accordion kontrolünün ise HeaderTemplate ve ContentTemplate kısımlarında yüklenecek verilerin başlık ve içerik bilgilerini Eval metodu ile bağlıyor olacağız. Access'te oluşturulmuş bir veritabanında saklanan haberlerin listeleneceği sayfada Accordion kontrolü ile çalışmak aşağıdaki kodlardan da görüleceği gibi oldukça kolay!
<ajaxToolkit:Accordion ID="accHaberler" runat="server" HeaderCssClass="baslik" HeaderSelectedCssClass="secilenBaslik" ContentCssClass="icerik" DataSourceID="dsHaberler" Width="460">
<HeaderTemplate>
<%#Eval("Baslik") %>
</HeaderTemplate>
<ContentTemplate>
<%#Eval("Icerik") %><br />
Eklendiği tarih: <%#Eval("Tarih") %>
</ContentTemplate>
</ajaxToolkit:Accordion>
<asp:AccessDataSource ID="dsHaberler" runat="server" DataFile="~/App_Data/Site.mdb" SelectCommand="SELECT [Baslik], [Icerik], [Tarih] FROM [Haberler] ORDER BY [Tarih] DESC"> </asp:AccessDataSource>
Template alanları içerisine açılmış ASP etiketleri ile veri yükleme işlemini gerçekleştiriyoruz. HTML kodlarını istediğimiz şekilde değiştirebilme kolaylığı belki de bu yolun en önemli avantajı.
DataTable vb. Nesneler ile Çalışmak
Bazı durumlarda ise Accordion kontrolüne DataTable gibi veri nesneleri ile veri yüklemek isteyebiliriz. Programatik yollarla yapacağımız bu işlemlerde HTML tarafında müdahale şansımız daha zor olsa da programın ve verilerin akışını istediğimiz gibi değiştirebilme şansına sahip olabiliyoruz. Bu yöntemde bir döngü içerisinde AccordionPane nesneleri oluşturarak AccordionPane'in HeaderContainer ve ContentContainer'larındaki Controls koleksiyonuna kontroller ekleyebiliriz. Sunucu tarafında performans açısından Label gibi bir kontrol yerine LiteralControl kullanmak iyi bir pratik olacaktır. Aşağıda böyle bir işlemi nasıl yapabileceğimiz görülmektedir. Sayfamızın HTML kısmına eklenmiş accHaberler adında bir Accordion kontrolünü daha önceden eklediğimizi hatırlatayım.
…
using System.Data.OleDb; // Access veritabanına bağlanmak için
using AjaxControlToolkit; // AccordionPane kontrolüne erişmek için
public partial class Haberler : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string yol = Server.MapPath("App_Data/Site.mdb");
OleDbConnection con = new OleDbConnection("Provider=Microsoft.Jet.OleDB.4.0; Data Source=" + yol);
OleDbDataAdapter daHaberler = new OleDbDataAdapter("Select Baslik, Icerik, Tarih From Haberler Order By Tarih Desc", con);
DataTable dtHaberler = new DataTable();
daHaberler.Fill(dtHaberler);
foreach (DataRow dr in dtHaberler.Rows)
{
AccordionPane paneHaber = new AccordionPane();
paneHaber.HeaderContainer.Controls.Add(new LiteralControl(dr["Baslik"].ToString()));
paneHaber.ContentContainer.Controls.Add(new LiteralControl(dr["Icerik"].ToString()));
paneHaber.ContentContainer.Controls.Add(new LiteralControl("<br>"));
paneHaber.ContentContainer.Controls.Add(new LiteralControl("Ekleme tarihi: " + dr["Tarih"].ToString()));
accHaberler.Panes.Add(paneHaber); // Oluşan AccordionPane'i Accordion kontrolüne ekliyoruz.
}
}
}
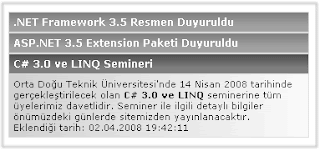
Görüldüğü gibi bir foreach döngüsü içinde DataTable'ın her satırı bir AccordionPane kontrolünün içeriğini oluşturmakta ve AccordionPane kontrolü de Accordion'un Panes koleksiyonuna eklenmektedir. Sayfayı çalıştırdığımızda her iki örnektede veritabanından getirilen verilerin Accordion kontrolüne yüklendiğini görebiliriz. Kontrolümüzü hazırladığımız imajlar ve CSS ile kullandığımızda göze hoş gelen bir tasarım elde edebiliriz. Aşağıda Accordion kontrolünün son hali görülmektedir.

merhabalar Uğur bey.
yapmış olduğunuz Accordion Kontrolünde Veritabanıyla Çalışmak sayfası için teşekkür ederim.
Bende yapabilmek için uğraştım ama birkaç sorunla karşılaştım.
Sizin içinde sorum olmaz ise Accordion Kontrolünde Veritabanıyla Çalışmak projesini Veri dosyası ile gönderebilmeniz mümkünkü?
Merhaba Ertuğrul Bey,
Ben bu çalışmayı askerde iken yapmıştım. Yani hem kendi bilgisayarımda değildim, hem de uzun zaman geçti sayılır. Şu an bilgisayarımda bulamadım ama bulursam tekrar buradan veya mail adresinizden iletmeye ççalışırım.
Bu arada karşılaştığınız sorunlar nelerdir? Bunları iletirseniz beraber bakabiliriz.
merhaba uğur bey, accordion kontrolünü sadece sayfanın ilk yüklenmesinde doldurdum. sonraki postback’lerde accordion doldurma yapmadım.İkinci ve sonraki postback’lerde gelen sayfada dinamik oluşturduğum accordion item’leri kayboldu. sayfa her postback olmasında accordionu her seferinde doldurmam mı gereklidir. yazınız için teşekkürler.
Geç cevap veriyorum kusura bakmayın. Tekrar doldurmamanız gerekli. EnableViewState özelliğini değiştirmediniz değil mi? True değerini taşıyor olmalı. Bunun dışında kodlarınızı bir incelemem gerekebilir(biraz doktor edası oldu bu:)) umutluoglu.blog [at] gmail.com bu adrese kodlarınızı gönderirseniz inceleyip geri dönüş yapabilirim ilk fırsat bulduğumda.