AJAX Control Toolkit gün geçtikçe büyüyor ve gerçekten başlı başına dev bir kontrol kütüphanesi haline geliyor. ASP.NET uygulamalarında kullanabileceğimiz bu kontrol kütüphanesine geçtiğimiz günlerde kullanışlı iki kontrol daha eklendi. Bunlardan özellikle Editor kontrolü her uygulama geliştiricinin ihtiyacı olabilecek bir WYSIWYG editörü(HTML editörü diyebiliriz). Herhangi bir ayarlama yapmanıza, resim dosyalarını bir dizine taşımanıza gerek yok(Resim dosyalarının Generic Handler üzerinden üretilmesi sağlanmış, ama isterseniz dosyaları fiziksel olarakta sunucunuzda saklayabiliyorsunuz). Piyasadaki diğer HTML editörlerine göre basit kullanımı olduğunu söyleyebilirim. Aşağıda bu kontrol için gerekli kod parçalarını ve kontrolün çıktısını görebilirsiniz.
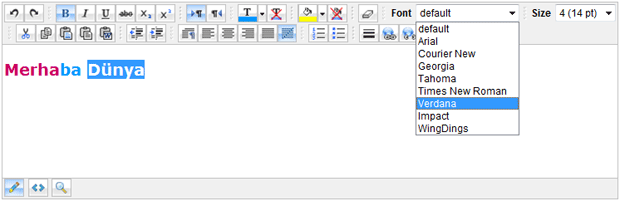
Editor kontrolü için kontrolü sayfaya register etmemiz ve kontrolü bir element olarak eklememiz yeterli.
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit.HTMLEditor" tagprefix="cc1" %>
…
<cc1:Editor ID="Editor1" runat="server" />

Resim: Editor kontrolü ile ASP.NET uygulamalarında HTML içeriklerinizi düzenleyebilirsiniz.
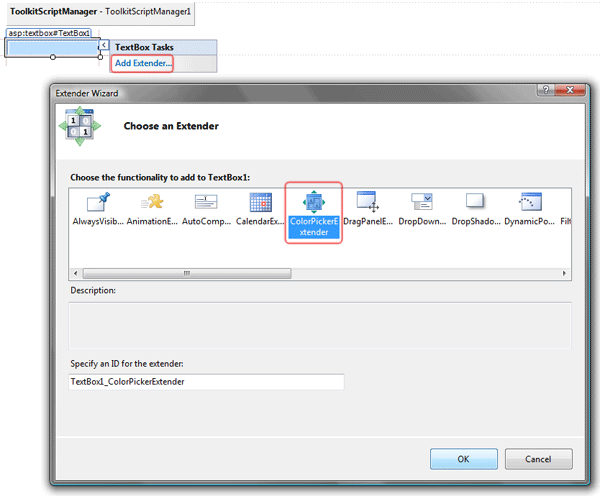
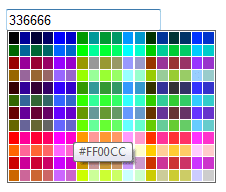
Bir diğer yeni kontrol de ColorPickerExtender. Bu kontrol ise kullanıcının renk tablosundan seçtiği rengin kodunu getiriyor. Extender kontrolü olduğu için bir ASP.NET kontrolüne bağlanması gerekiyor. Kontrole odaklanıldığında ColorPicker bir popup penceresi olarak açılır ve kullanıcının bu tablodan seçtiği rengin Hexadecimal kodu bağlanılan kontrole yazılır. Aşağıdaki kod parçasında ColorPickerExtender’ın bir TextBox’a nasıl bağlanacağını görebilir, resimlerden de bu bağlama işleminin nasıl yapıldığını inceleyebilirsiniz.
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
…
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<cc1:ColorPickerExtender ID="TextBox1_ColorPickerExtender" runat="server"
Enabled="True" TargetControlID="TextBox1"></cc1:ColorPickerExtender>

Resim: ColorPickerExtender’ın TextBox kontrolüne bağlanması

Resim: ColorPickerExtender kontrolünün çıktısı
AJAX Control Toolkit’in son sürümünü bilgisayarınıza kurmak ve incelemek için CodePlex sayfasından gerekli yükleme işlemlerini yapabilirsiniz. Son bir not; bu sürüm .NET Framework 3.5 SP1 üzerinde çalışıyor!
tşkler oldukça faydalı bir makale olmuş…
hocam çok teşekkürler ancak bende html editör çıkmıyor .yani editör çıkıyor ama yazı yazacağım yer yok . acaba bir textboxa extender olarak mı atayacağım bu editörü?
Hayır extender olarak eklenmeden çalışıyor olması gerekir. Tarayıcı versiyonundan kaynaklanabilir mi acaba? Ben IE 8 ve FF 3’te denemiştim ve çalışmıştı.
evet hocam tarayıcıdan kaynaklanıyormuş , bende ie6 vardı , onda olmuyordu , google chrome da denedim çalıştı ,çok teşekkür ederim , bir şey sormak istiyorum ben daha önceden wysiwyg html editörü kullanıyordum , acaba bunlar dan hangisi kalitelidir , veya hangisi en az tarayıcı özellikleri gerektirir. çünkü web sitemin altına "bu web sitesi en iyi şu tarayıcıda görüntülenir" yazmak zorunda kalıyorum , son bi soru daha :), bir web sitesindeki bi resme sağ tıklıyoruz ve resmi kopyala diyoruz ,sonra bu bahsettiğimiz editörlere sağ tıklayıp yapıştır diyoruz ve resim aynen yapışıyor. resim textboxa nasıl yapışır .günlerdir kafamı kurcalıyor bu soru , teşekkür ederim
Hocam merhaba
Ben HTMLEditor ü kullanmaya çalışıyorum fakat editorden gelen veriyi db ye nasıl kaydedeceğimi bulamadım. FCK editor için value değeri alınırken bu editor için ne alınması gerekiyor
teşekkürler
Şu an test etme şansım yok ama [b]Value[/b] veya [b]Content[/b] adında bir property’si olacak Editor kontrolünün, o özellik ile string olarak okuyabilirsiniz HTML içeriği. Test edip sonucu bildirirseniz sevinirim.
property değeri olarak content alıyor HTML veriyi
Süper. Çözdüğüne sevindim
merhaba
ben editör koydum bir adet siteme ve tasarım anında herşey çok güzel , sitemi lokal de açtığım zaman bu editördeki küçük resimler görünmüyor v bu editör inanılmaz dağınık durumda ie8 ve google chrome 4 kullanıyorum , bu resimleri ayrıca klasöre mi yüklücem acaba
teşekkürler
Varsayılan olarak kontroldeki resimler generic handler tarafından üretiliyor zaten. Genişliği ve yüksekliği çok ufak değerler vermiş veya sayfanın html kodlarında bir tag’i kapatmayı unutmuş olabilir misiniz?
merhabalar,
Editor1.Content diye içeriği almak istedim fakat butona tıkladıktan sonra yazılan mesajın yerinde “AjaxControlToolkit.HTMLEditor.Editor” çıkıyor sebebi ne olabilir ?
@gultekin Yorumunuz gözümden kaçmış kusura bakmayın. Benzer sorun yaşanlar olursa ellerindeki kodu iletişim kısmından gönderebilir mi? AjaxControlToolkit.HTMLEditor.Editor verisi Editor1.ToString() denildiğinde gelir normalde ama Content ile nasıl gelmiş anlayamadım ben
hocam bu editörden mesala video yada makale tarzında kod parçası nasıl gösterebiliriz
property değeri olarak content alıyor HTML veriyi