Sayfanızda senkron şekilde yüklenecek içeriklerinizle beraber UpdatePanel'inizin içerisinde de asenkron yüklenecek içerikleriniz var. Fakat UpdatePanel içerikleri biraz yavaş yüklenecek gibi… Biraz daha somut bir örnek verecek olursam normal içeriklerinizin yüklenmesi 2 saniye, asenkron içeriklerinizin yüklenmesi de yaklaşık 7-8 saniye sürüyor. Normal işleyişte sayfanın tamamının oluşturulup istemciye gönderilmesini bekleyecek olursak en az 7-8 saniye istemciyi bekleteceğiz. Peki sayfanın ilk yüklenmesi esnasında, istemcinin tarayısına önce senkron yüklenecek olan içeriği göndersek, bu esnada da UpdatePanel içeriği yüklenmeye devam etse? Nasıl yapabiliriz ki böyle bir işlemi diye soruyorsunuz sanırım. Bu yazımda ASP.NET AJAX uygulamalarında yüklemeyi geciktirme(delay loading) işlemini nasıl gerçekleştirebileceğimize bakıyoruz.
Öncelikle gerekli malzemeler; 1 ScriptManager, 1 Label(senkron içerik için), 1 UpdatePanel, panel içerisine 1 Button ve asenkron içeriği yüklemek için 1 Label daha(sayfamız biraz daha yakışıklı olsun istersek 1 tane de UpdateProgress). İlk label normal içeriği saklayacak, yani ilk yükleme sonucunda istemciye bu kontrol dolu gidecek. Diğer label ise asenkron güncellenecek olan kontrolümüz, yani buradaki yükleme işlemi sayfa istemciye ulaştıktan hemen sonra gerçekleşecek. Sayfamızın HTML kodları ve UpdatePanel'i asenkron güncellenmesinde kullanacağımız kodlar aşağıdaki gibidir.
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<asp:Label ID="lblStatik" runat="server" Text="Burası statik içeriğin geleceği yer"></asp:Label>
<br /><br />
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:LinkButton ID="lbGuncelle" runat="server" Text="Güncelle" onclick="lbGuncelle_Click"></asp:LinkButton><br />
<asp:Label ID="lblAsenkronIcerik" runat="server"></asp:Label><br />
<asp:UpdateProgress ID="UpdateProgress1" runat="server">
<ProgressTemplate>
Bilgiler yükleniyor. Bekleyiniz…
</ProgressTemplate>
</asp:UpdateProgress>
</ContentTemplate>
</asp:UpdatePanel>
Default.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
lblStatik.Text = "Bu kontrol statik içerikleri saklıyor";
}
protected void lbGuncelle_Click(object sender, EventArgs e)
{
System.Threading.Thread.Sleep(3000); //İşlemi geciktirmek için
lblAsenkronIcerik.Text = DateTime.Now.ToString();
}
Görüldüğü gibi lbGuncelle isimli LinkButton kontrolü UpdatePanel içeriğini güncelliyor. Sayfa bu haliyle ilk yüklendiğinde UpdatePanel'de herhangi bir çıktı oluşmaz. Ancak sayfa ilk yüklendiğinde LinkButton'a otomatik olarak postback yaptırabilirsek bu esnada UpdatePanel içeriği de istemciye ulaşacaktır. İşte bu postback işlemini istemcide sayfa yüklendiği anda yapabilirsek yüklenmenin gecikmeli olarak gerçekleşmesi sağlanacaktır. Burada iki soru var; ilki istemciye sayfanın yüklendiği anı nasıl yakalayabilirim, ikincisi ise LinkButton'a tıklamadan nasıl partial postback işlemini tetiklerim? Her iki işlem de istemci tarafında gerçekleşecek olaylar olduğu için işin ucu JavaScript'e değiyor. Sayfanın yüklenmesi anında JavaScript'in pageLoad fonksiyonu devreye girer. Diğer yandan programatik şekilde bir kontrolü postback işlemine tabi tutmanın yolu da __doPostBack adındaki JavaScript fonksiyonundan geçer. Aşağıdaki JavaScript pageLoad fonksiyonu, UpdatePanel içeriğinin sayfanın ilk yüklenmesi esnasında gecikmeli olarak yüklenmesini sağlayacaktır.
Default.aspx
<script language="javascript" type="text/javascript">
var ilkYuklenme = true;
function pageLoad()
{
if(ilkYuklenme) // if bloğuna sadece bir kez girilmesi için
{
__doPostBack('lbGuncelle', ''); //LinkButton'a programatik olarak PostBack işlemi yaptırdık
ilkYuklenme = false;
}
}
</script>
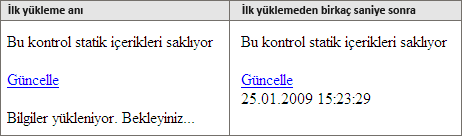
Sayfa istemciye yükleniyorken pageLoad fonksiyonu çalışır. ilkYukleme değişkeni bu esnada true olduğu için LinkButton kontrolü postback işlemi yapar ve UpdatePanel içeriği güncellenmeye başlanır. Thread sınıfının Sleep metodu ile geciktirme işlemi yaptığımız için çok açık bir şekilde sayfa istemciye yüklendiğinde gecikmeli olarak UpdatePanel'in içeriği güncellendiğini görebiliriz.

hocam bu şekilde tamamda. ben video yüklerken video yükleniyor diye bişey yapmak istiyorum aynı sizin bu yaptınız gibi. fakat bi türlü yapamadım
Video bir player içerisine gömülerek stream edildiği için bu iş daha ziyade Silverlight player veya Flash player içerisinde yapılır. Zaten hazır olarak kullanılan çoğu player kontrolü bu işi kendisi yapıyor diye biliyorum.
hocam siz burda 3 saniye bekletmişsiniz. benim size sorum şu. peki ben resim yüklemek istiyorum ve diyelim ki resim 1 dkda yüklenecek. resim yüklenene kadar bekleyin yazısı nasıl olur?
Geç cevap için kusura bakma Rıdvan. 1 dk boyunca bekleyin yazısının gözükmesinin teknik veya görsellik açısından bir sorun teşkil edeceğini sanmıyorum. Bekleyin yazısı ile ilgili olarak senin kastettiğin başka bir nokta varsa biraz daha detaylandırırsan ona göre cevap yazmaya çalışırım.