WebForm'lardan MVC uygulamalarına geçiş yaptığımızda yaşadığımız sıkıntılardan birisi sunucu kontrollerinin olmamasıdır. Olay tabanlı bir ortamda olmadığımız ve PostBack mekanizmasının işlemediği için zaten ASP.NET MVC uygulamalarında sunucu kontrollerini aynen kullanmak gibi bir beklentimiz de olamaz. Peki sunucu kontrollerindeki boşluğu MVC uygulamalarında nasıl doldurabiliriz? Her ne kadar WebForm'larındaki kadar etkili ve kolay olmasada, HTML Helper(Yardımcı HTML) metotları kullanılarak daha önceden hazırlanmış HTML şablonlarının sayfalarımıza uygulanmasını sağlayabiliriz.
HTML Helper'lar aslında Html adındaki bir nesne üzerinden eriştiğimiz metotlardan başka birşey değildir. Bu metotların temel görevi belirli HTML kodlarının üretilmesini sağlamaktır. Yani sizin normalde <a href="Urun/3">3 nolun ürün</a> şeklinde yazacağınız bir HTML kodunu Html.ActionLink("3 numaralı ürün", "Details/3", "Urun") şeklinde yazabilmenizi sağlar. Buradaki örneği gördüğünüzde "ben bu işlemi <a….> elementi ile daha kolay yapabiliyorum, neden uzun uzun yazayım?" gibi bir düşünce gelecektir, ancak Html.ActionLink metodunun sunucu tarafında çalışan, foreach vb. yapılar içerisinde kolayca kullanılabileceğinden bahsedecek olursak daha etkin bir yöntem olacağı anlaşılacaktır. Dilerseniz hali hazırda gelen HTML Helper metotlarına bir göz atalım.
Html.ActionLink: <a> elementi oluşturarak bir action metoduna link verilmesini sağlar.
Html.BeginForm: <form> elementini oluşturur.
Html.CheckBox: Checkbox; yani <input type="checkbox"…> elementi oluşturur.
Html.DropDownList: <select..><option>..</option>…..</select> elementlerini(WebForm'lardan tanıdığımız DropDownList'in çıktısı) oluşturur.
Html.Hidden: HTML içerisinde gizli alan; yani <input type="hidden"…> elementi oluşturur.
Html.ListBox: <select multiple="multiple"..><option>..</option>…..</select> elementlerini(WebForm'lardan ListBox'ın çıktısını) oluşturur.
Html.Password: Şifre için metin kutusu oluşturur(<input type="password"…>)
Html.RadioButton: <input type="radio"….> elementi oluşturur.
Html.TextArea: Birden fazla satırı olan bir metin kutusu oluşturur(<textarea….> elementi).
Html.TextBox: Metin kutusu oluşturur(<input type="text"….> elementi).
Yukarıda görülen tüm metotlar MVC uygulamalarında kullanabildiğimiz Html adındaki bir nesne üzerinden erişilen metotlarıdır. Html, View nesnelerinden erişilebilen System.Web.Mvc isimalanı altındaki HtmlHelper tipinden oluşan bir nesnedir. Aslında yukarıdaki metotlarla ilgili önemli bir ayrıntıya değinmeden geçemeyeceğim; bu metotların tamamı Extension Method'tur, yani HtmlHelper tipine sonradan eklenen metotlardır. Bu bizim için oldukça önemli bir nokta, zira bizlerde kendi özel Html Helper metotlarımızı oluşturarak HtmlHelper class'ını genişletebiliriz.
Biraz da pratik. Bu metotları MVC uygulamalarında nasıl kullanabileceğiz? Aslında herbirinin farklı parametre yapısı olduğu için farklı şekillerde kullanımları bulunmaktadır. Hatta her metodun kendi içerisinde birçok aşırı yüklenmiş versiyonu dahi bulunmaktadır. Bu yazımızda temel olarak bu Helper metotlarından birkaçının kullanımını incelemeye çalışacağım.
Öncelikli olarak bir ASP.NET MVC Web Application projesi açarak örneğe başlıyoruz. Uygulamamın Controllers kısmındaki HomeController class'ına Kayit adında bir action metodu ekliyor ve metodun içerisinde iken fareye sağ tıklayarak Add View diyoruz. Açılan pencereden herhangi bir değişiklik yapmadan Kayit.aspx adında bir View nesnemizi Home view'ı altına ekliyoruz. Kayit.aspx sayfasına BeginForm, EndForm, ActionLink, RadioButton yardımcı metotlarını kullanarak basit bir form hazırlıyoruz. Akla nereden Submit butonumuz sorusu gelebilir, yukarıdaki listeden de görüldüğü gibi Submit işlemi yapan bir yardımcı Html metodu maalesef yok. Bunun yerine <input type="submit"…> şeklinde butonumuzu kendimiz oluşturacağız.
Controllers/HomeController.cs
[HandleError]
public class HomeController : Controller
{
public ActionResult Kayit()
{
return View();
}
…
}
Views/Home/Kayit.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Kayit
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Kayit</h2>
<% Html.BeginForm(); %>
İsminiz: <%=Html.TextBox("txtIsim", "Adınızı girin…") %>
<br />
Şu an neredesiniz: <%=Html.RadioButton("is", 0) %>İş yerinde
<%=Html.RadioButton("ev", 1) %>Evde
<br /><input id="btnGonder" type="submit" value="Gönder" />
<% Html.EndForm(); %>
</asp:Content>
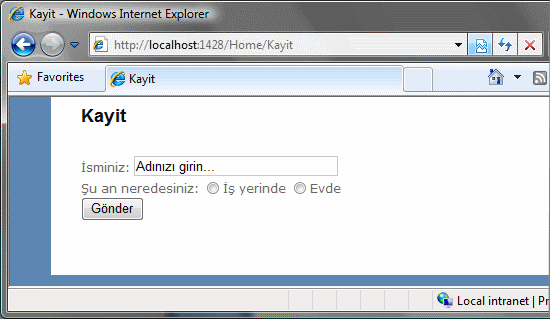
Uygulamayı çalıştırıp adres satırının sonuna Home/Kayit yazıp sayfanın çıktısına bakalım.
<h2>Kayit</h2>
<form action="/Home/Kayit" method="post">
İsminiz: <input id="txtIsim" name="txtIsim" type="text" value="Adınızı girin…" />
<br />
Şu an neredesiniz: <input id="is" name="is" type="radio" value="0" />İş yerinde
<input id="ev" name="ev" type="radio" value="1" />Evde
<br /><input id="btnGonder" type="submit" value="Gönder" />
</form>
Görüldüğü gibi BeginForm ve EndForm <form> elementini açılığ kapatılmasını, Textbox <input type="text"…> elementini, RadioButton ise <input type="radio"…> elementinin oluşmasını sağlamış. Html.TextBox() metodunu ele alacak olursak ilk parametre oluşturulacak elementin id'sini, ikinci değer ise içerisine yazılacak value bilgisini belirler. Html.RadioButton içinde aynı durum geçerlidir. Diğer yardımcı Html metotları içinde benzer kullanım şekilleri geçerlidir. Yalnız DropDownList ve ListBox gibi metotlar liste nesneleriyle çalışabilmektedir. ASP.NET Web Form'lardaki isimlerinden de hatırladığımız gibi bu kontrolleri DataTable veya DataSource nesnelerine bağlayabiliyorduk. Buradaki liste metotlarımızda benzer şekilde koleksiyon nesneleriyle çalıştırılabilmekte ve liste içerisindeki tüm değerlerin Html kodlarına dönüştürülmesi sağlanabilmektedir.
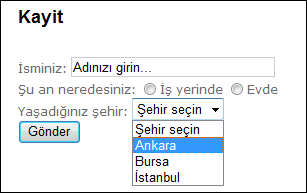
Yukarıda hazırladığımız sayfaya son olarak içerisinde şehirleri saklayan bir DropDownList ekleyelim. Aşağıda sayfaya eklediğimiz kodlar, sayfanın görünümü ve Html çıktısı görülmektedir.
Views/Home/Kayit.aspx dosyasına eklenen kodlar:
Yaşadığınız şehir: <%
Dictionary<string, string> sehirler = new Dictionary<string, string>();
sehirler.Add("-1", "Şehir seçin");
sehirler.Add("6", "Ankara");
sehirler.Add("16", "Bursa");
sehirler.Add("34", "İstanbul");
SelectList list = new SelectList(sehirler, "key", "value");
Response.Write(Html.DropDownList("ddlSehir", list));
%>
Kodları inceleyecek olursak; DropDownList metodu string bir name değeri ile IEnumerable<SelectListItem> tipinden selectList adında bir liste nesnesi alır. name değeri oluşacak <select> elementinin id'sini, selectList ise DropDownList'in item'larını belirler. SelectList tipinden oluşturacağımız bir koleksiyona List<T> veya Dictionary<T,K> tipinden başka bir koleksiyonun değerlerini aktarabiliyoruz. Zaten SelectList nesnesi de DropDownList metoduna ikinci parametre olarak gidecek ve böylece oluşturulan 4 tane sehir seçeneği Html çıktıda görüntülenebilecektir.
Html.DropDownList'in oluşturduğu kodlar:
Yaşadığınız şehir: <select id="ddlSehir" name="ddlSehir"><option value="-1">Şehir seçin</option>
<option value="6">Ankara</option>
<option value="16">Bursa</option>
<option value="34">İstanbul</option>
</select>
ListBox'ta DropDownList ile aynı mantıkta çalışmaktadır. Böylece basit şekilde oluşturulabilen TextBox, RadioButton gibi Html Helper metotlarının yanında DropDownList'i de incelemiş olduk.